テーマ「THE THOR」の404ページに画像を追加してみた
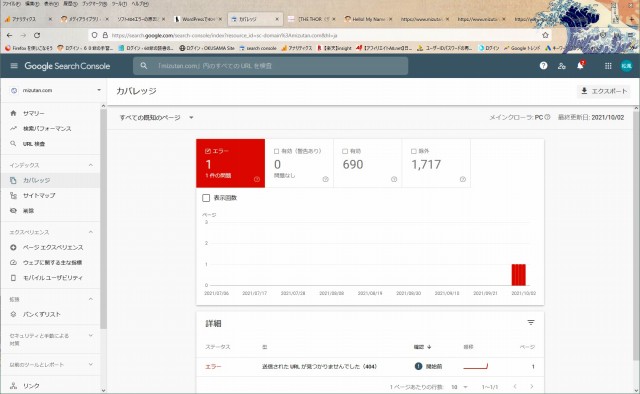
search console で最近エラーが発生しました。


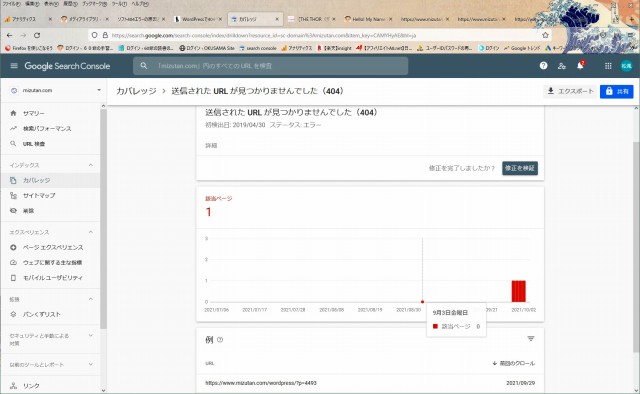
内容を調べたところ、この記事は、ブログの記事を見直してアクセスが少ないため、削除した記事だと分かりました。
数日後、ご覧のように、エラーは解決していました。

問題はあっさり解決した訳ですが、解決策等を調べていて「404ページ」について興味がわきました。
404ページについて
「404ページ」というのは「Not Foundページ」のことです。サイトを探していてクリックしてみたら、そのページが存在しないため「Not Found」が表示されるページです。
サイトを引っ越した後などはパーマリンクの不整備などでまれに起きてしまう場合もあります。今回のように、記事を削除すると発生するのは当然のことですが、まあ致し方ありません。
60爺の使用しているテーマは「THE THOR(ザ・トール)」です。
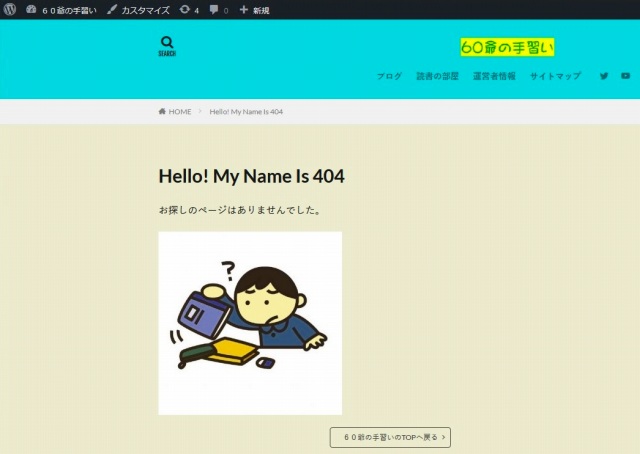
「THE THOR」では、404ページが用意されており、メッセージとトップページに案内するボタンがついた簡単なものです。

随分、あっさりしていますな。
「THE THOR」404ページカスタマイズ方法
404ページが余りにもあっさりしすぎているので、少し手を入れてみたくなりました。
そこで、カスタマイズ方法を調べてみたのですが、「THE THOR」の 404ページを編集するには、直接 PHP をいじらなければなりませんでした。
以下に、その手順を示します。
なお、60爺のブログは、自宅サーバで運用していますので、その前提でいてください。
404ページは、次のフォルダに入っています。
/var/www/wordpress/wp-content/themes/the-thor要は、テーマの直下ですね。ここにある 404.php が目指すファイルです。
このファイルを「THE THOR」の子テーマである the-thor-child 配下にコピーします。くれぐれも、「the-thor」親の配下での編集は止めましょう!
cp /var/www/wordpress/wp-content/themes/the-thor/404.php /var/www/wordpress/wp-content/themes/the-thor-child/404.php※ブログ運営で遭遇した数々のエラーを一挙公開した記事を作成しました。ブログ運営のヒントになるやもしれず、一度、ご訪問ください。
⇒ wordpressでのエラー対応!ブログ運営で遭遇した障害を全部みせます
404ページに画像追加
それでは、404ページに手を入れてみます。と言っても、60爺は余りスキルがないので、メッセージの下に画像を追加する程度に留めておきます。
メッセージを表示している行は次のものです。
<p class="phrase">お探しのページはありませんでした。</p>この行の次の行に、画像を表示する1行を追加します。
<img class="a" src="https://www.mizutan.com/wordpress/wp-content/uploads/2020/06/404_not_found-300x300.jpg" width="300" height="300" />この行の説明を簡単にしておきます。
- class="a" はクラス名です。a は任意で問題ありません。
- src は画像の在りかです。60爺は、wordpress の画像ファイルにある画像を指定しました。
- width,height は画像の大きさです。数字は “" で囲いましょう。
この編集後、404ページを見ると、ご覧のように画像が追加されました。

なお、メッセージ「お探しのページはありませんでした。」を訂正するには、上記に示した「<p class=」の行にある文言を訂正すればいいです。
チャレンジしてみてください。
■思えば「ブログ運営」の記事も増えてきました









 60爺
60爺




ディスカッション
コメント一覧
まだ、コメントがありません