wordpressの外部リンク・内部リンク・ページ内リンクの設定方法
WordPressで記事やページを作成する際、「外部リンク」「内部リンク」「ページ内リンク」を適切に設定することは、SEO対策やユーザー体験向上に欠かせません。
外部リンクは他サイトへのリンク、内部リンクは自分のサイト内の別ページへのリンク、ページ内リンクは同じページ内の特定セクションへのリンクを指します。
それぞれのリンクを正しく使い分けることで、検索エンジンの評価を向上させるだけでなく、訪問者が求める情報へスムーズにたどり着けるようになります。
本記事では、WordPressを使ったこれら3種類のリンクの具体的な設定方法や注意点をわかりやすく紹介します。
ぜひ最後までご覧ください!
wordpressの3種類のリンクについて
記事を作成する際、参考にした記事や、自分のサイト内にもっと詳しい記事があったりして、その記事を見に行ってもらいたいという場合があります。
また、同じ記事の中の離れた場所へ飛ばしたいななんて思う場合があります。
そんな場合に、WordPress では、他のページや自分のサイト内へ飛ばす仕組みを持っています。
同じ記事内へも、その仕組みを使って移動することが出来ます。
この記事では、別ページに移動するための仕組みである「リンクの設定」について説明します。
リンクには次の3つの種類があります。
- 外部リンク:外部サイトに移動するリンク
- 内部リンク:サイト内の別ページに移動するリンク
- ページ内リンク:ページ内の任意の場所に移動するためのリンク

この記事では、wordpress の文章にリンクを貼ることを主体に、その手順を説明していきます。
さらに、「ページ内リンク」では、「HTML編集による方法」と「ビジュアルによる方法」を説明します。
なお、説明は wordpress のブロックエディタを使用している前提です。
外部リンク設定手順
外部リンクは、上述したように「外部サイトに移動するリンク」です。60爺が外部リンクを使用するのは、主に記事を記載する際に参考にしたページです。
以下に、外部リンクを設定する手順を示します。
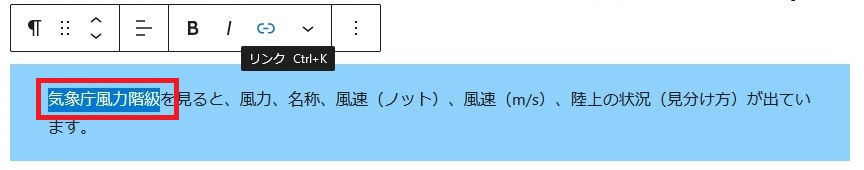
外部リンクを貼りたいテキストを選択
WordPress の文章のうち、外部リンクを貼りたいテキストを選択します。

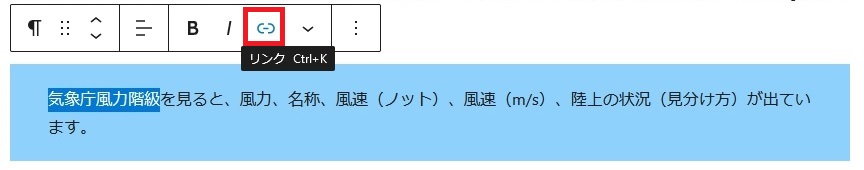
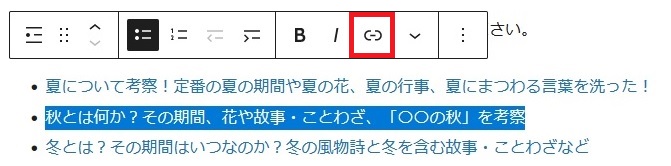
「リンク」アイコンクリック
画面上のメニューにある「リンク」アイコンをクリックします。

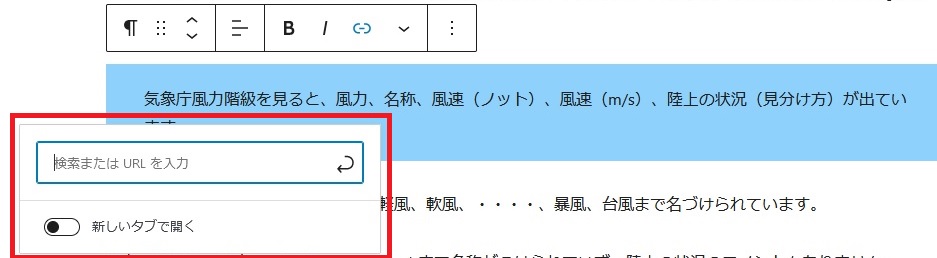
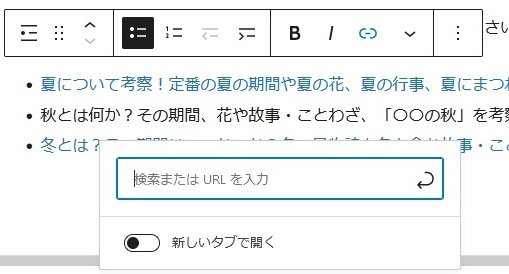
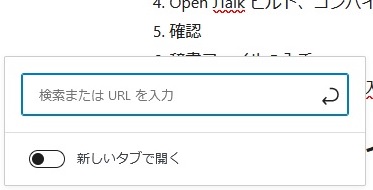
URL入力画面が表示されます。

外部サイトのURLを入力
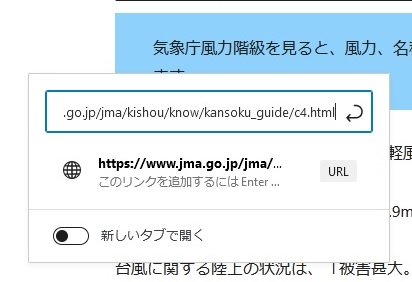
外部リンクの URL を入力します。

合わせて、「新しいタブで開く」をオンにします。新しいタブをオンにすると、自分のサイトを開いたまま、ブラウザの別タブでリンク先の外部サイトが開きます。
URL の右側にある矢印をクリックすると、入力した内容が保存されます。

これで、外部サイトのリンク設定が終了です。
内部リンク設定手順
内部リンクは、上述したように「サイト内の別ページに移動するリンク」です。
60爺は、内部リンクを自分のサイトにある関連記事(詳細な説明をしているページや、合わせて読んでもらいたいページなど)を呼び出すのに利用しています。
内部リンクを設定する手順は以下の通りです。
内部リンクを貼りたいテキストを選択
外部リンクの時と同様に、WordPress の文章から内部リンクを貼りたいテキストを選択します。

「リンク」アイコンクリック
画面上のメニューにある「リンク」アイコンを押下します。

URL入力画面が表示されます。

見出しの名称を入力
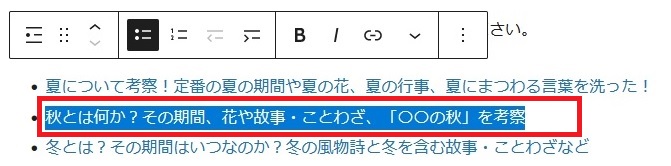
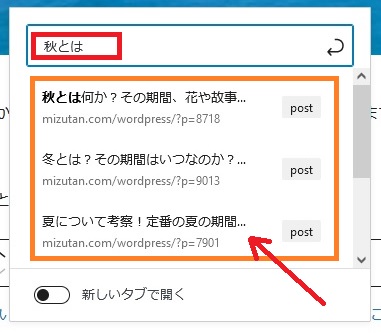
外部リンクの場合は URL を入力しましたが、内部リンクでは、表示したいページの見出しにある文字列(赤枠)を入力します。
入力すると、自分のサイトから候補ページが複数表示(オレンジ枠)されますので、表示したいページを選択します。合わせて、「新しいタブで開く」をオンにします。

最後に、外部リンクと同様に URL の右側にある矢印をクリックすることで、入力した内容が保存されます。
これで、内部リンクのリンク設定がなされました。
ページ内リンクを貼る方法
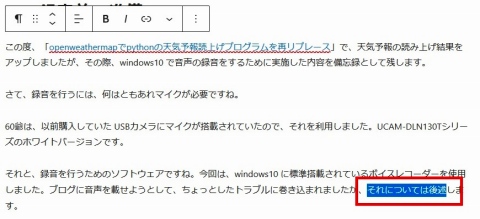
ページ内リンクとは、同じページ(記事)の別の箇所へのリンクです。たとえば、「それについては後述します。」と書いて、別の章へ移動させる場合に使用します。
ページ内リンクを使うと、ユーザが探したい箇所に速やかに誘導出来ますので、ユーザの利便性及びユーザの満足度を向上できます。
それでは、ページ内リンクを設定する手順を見ていきましょう。2つのやり方があります。
- HTML編集によるページ内リンクの設定
- (推奨)ビジュアル編集によるページ内リンクの設定
HTML編集によるページ内リンクの設定
始めに HTML を直接訂正する手順から示します。HTML を触るのでちょっとめんどうだというか、余り、採用しない方が良いと思います。
当初、60爺は、このやり方かしか知らなかったのですが、もっと簡単な方法があることを知り愕然としました。その方法を早く知りたい方は、こちら(これがページ内リンクですね!)を見てください。
① リンク先のブロックをクリック
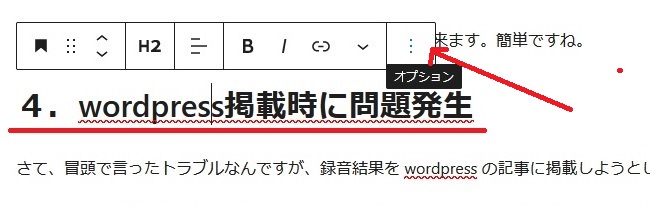
始めに、リンク先のブロックをクリックします。メニューの右端にあるオプション(縦ポチ3つ)をクリックします。

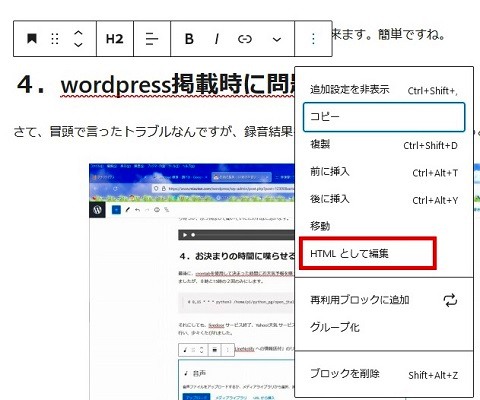
② メニューの「HTML として編集」クリック
メニューにある「HTML として編集」をクリックします。

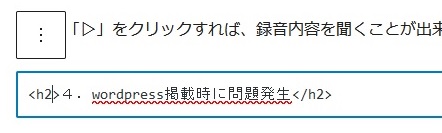
ブロックが、HTML の形になります。

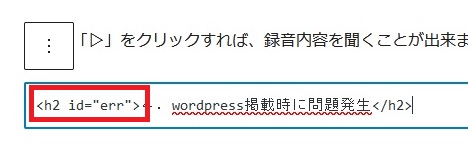
③ HTMLを編集
例は、見出しなので「<h2>」となっていますが、「h2」の後に、「小文字のブランク+id=”err"」を追加します。

「””」の間に入る値は任意ですが、これがリンク先となるので、同じページでは同一名称を指定しないでください。
④ ページ内リンクを貼りたいテキストを選択
外部リンク及び内部リンクで行った、WordPress の文章からページ内リンクを貼りたいテキストを選択します。

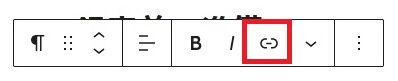
⑤ 「リンク」アイコンクリック
画面上のメニューにある「リンク」アイコンを押下します。

URL入力画面が表示されます。

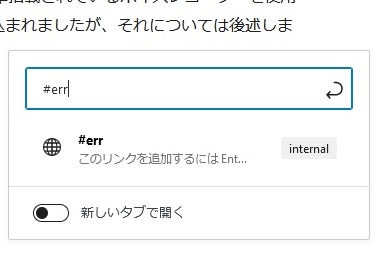
⑥ ページ内リンク先の値入力
ここで、先程入力した任意の値の頭に「#」を付けた値を入力します。今回の例では、「#err」となります。この時、「新しいタブで開く」はそのままでいいと思います。

最後に、右端にある矢印をクリックして、入力内容を保存して終了です。
以上で、HTML編集によるページ内リンクの設定は完了です。
ビジュアル編集によるページ内リンクの設定
① リンク先のブロックをクリック
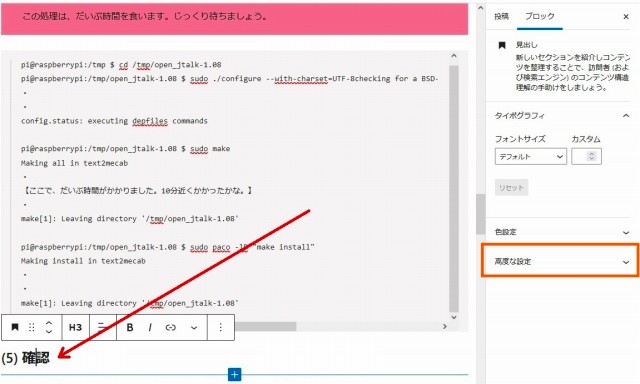
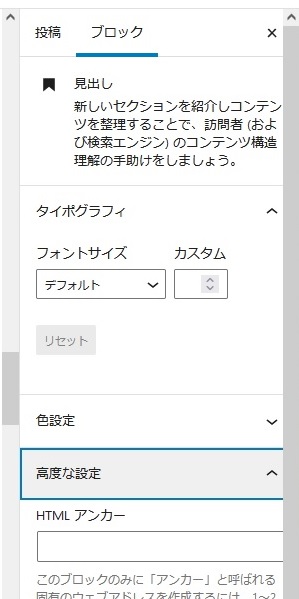
始めに、リンク先(矢印)のブロックをクリックします。次に、右側のブロックの中にある「高度な設定」(オレンジ枠)をクリックします。

② HTMLアンカーにリンク先をセット
「高度な設定」の下に「HTML アンカー」の入力欄が表示されます。

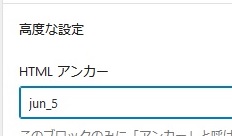
「HTML アンカー」にリンク先を入力します。上記 HTML編集では「err」と設定しました。今回の例では、「jun_5」とします。

③ ページ内リンクを貼りたいテキストを選択
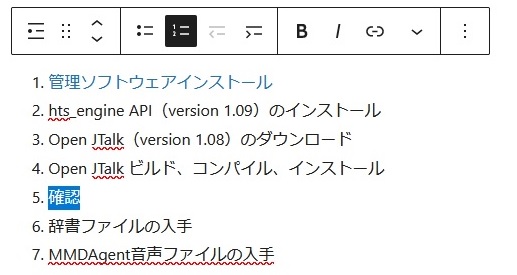
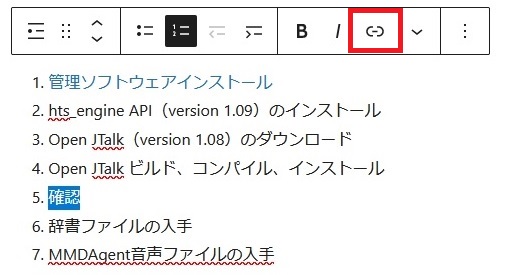
次に、WordPress の文章からページ内リンクを貼りたいテキストを選択します。下記の例では、5.の後ろの「確認」を選択しています。

④ 「リンク」アイコンクリック
画面上のメニューにある「リンク」アイコンを押下します。

URL入力画面が表示されます。

⑤ ページ内リンク先の値入力
「HTML編集」で実施したように、先程入力した任意の値の頭に「#」を付けた値を入力します。今回の例では、「#jun_5」となります。

最後に、右端にある矢印をクリックして、入力内容を保存して終了です。
以上で、ビジュアル編集によるページ内リンクの設定は完了です。
アンカーの設定が「HTML編集」と比べて格段に楽になっていますね。
皆様もこちらの方法を採用した方が良いと思います。
※ブログ運営で遭遇した数々のエラーを一挙公開した記事を作成しました。ブログ運営のヒントになるやもしれず、一度、ご訪問ください。
⇒ wordpressでのエラー対応!ブログ運営で遭遇した障害を全部みせます
最後に
このページを読むことで、wordpress から別の Webページに移動するための仕組みである「リンクの設定」の実施方法が理解できたと思います。
外部リンク、内部リンク、ページ内リンクでは、それぞれやり方が違いますが、その部分を理解してしまえば、非常に簡単であることが理解できたのではないでしょうか。
また、60爺もそうでしたが、ページ内リンクのやり方は、ビジュアル編集が簡単で間違いも少ないと思いますので、こちらを推奨します。
このページが皆様の wordpressライフの一助になれば幸いです。
■思えば「ブログ運営」の記事も増えてきました
















ディスカッション
コメント一覧
まだ、コメントがありません