WordPressでアップロードした画像の向きが勝手に変更される
WordPressで画像をアップロードした際、表示された画像の向きが勝手に変わってしまうトラブルに悩まされることはありませんか?
例えば、縦向きで撮影したはずの写真が横向きに表示されたり、逆さまになってしまったりするケースです。
これらの問題は、特にスマホやデジタルカメラで撮影した画像を使用する際によく起こります。
この現象の原因は、画像ファイルに含まれる「EXIFデータ(交換画像ファイル形式)」が影響している場合がほとんどです。
本記事では、この画像の向き問題を解消するための具体的な手順をわかりやすく紹介します。
同じトラブルで困っている方はぜひ参考にしてください!
画像の向きが変わる状況
この度、ブログを更新していたら、写真(Jpeg)の掲載の際に、縦で表示したいものが横で表示されてしまった事態が発生しました。
なぜ、このような事態が起きるのか、どうしたら解決するのか、いろいろやってみましたので、その過程をお知らせしようと思います。
まず、発生した状況を少し詳細に述べてみます。
- 実際の写真は、横向きとなっていたので、これを windows10 の90℃変換を使用して縦の 写真にしました。
- この写真を、縮小専用を使用して小さくしました。
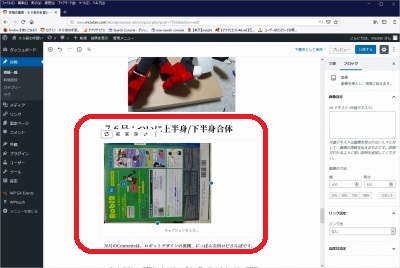
- 縮小した写真を、wordpress の記事の画像として表示しようとしました。
まず、元の写真は、この二つです。
これらは、ご覧のように、ちゃんと縦の写真となっています。
ちなみに、これらは、60爺の愛用する懐かしの「Canon Powershot n」で撮影した ものです。

しかし、これを wordpress に掲載しようとすると、片方の写真が横になってしまいまし た。

何故、こんな現象が起こるのでしょうか?
何故そうなるのか?
何で、こんな事象が発生するのでしょうか?ググッてみると、どうやら、写真(Jpeg画像)には向きを示す情報があって、wordpressでは、それを認識しているのが原因と考えられます。
その情報とは、「JPEGのExif情報」というものです。
この Exif は、Exchangeable image file format の略で、「エグジフ」ないし「イグジフ」と読みます。この情報は、簡単に言うとデジカメで撮影した時に記録される詳細データのことです。
具体的には以下のような情報です。
- 撮影日時
- 撮影機器のメーカー名
- 撮影機器のモデル名
- 画像全体の解像度
- 水平・垂直方向の単位あたり解像度
- 撮影方向
- ・・・
- ・・・
これらを windows10 で確認する方法は二つあります。
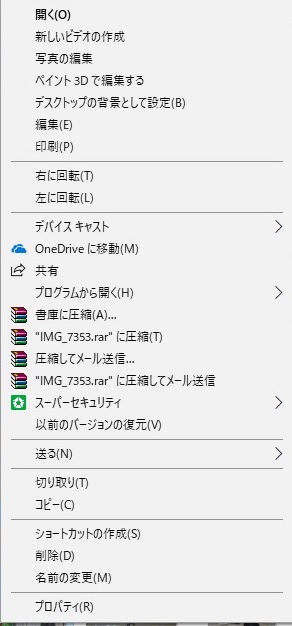
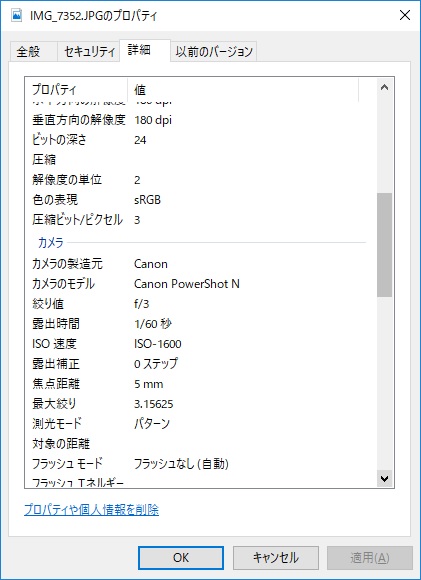
プロパティ→詳細をクリック
まず、exif情報を見たい写真の上で右クリックし、表示されたメニューの一番下のプロパティをクリックします。

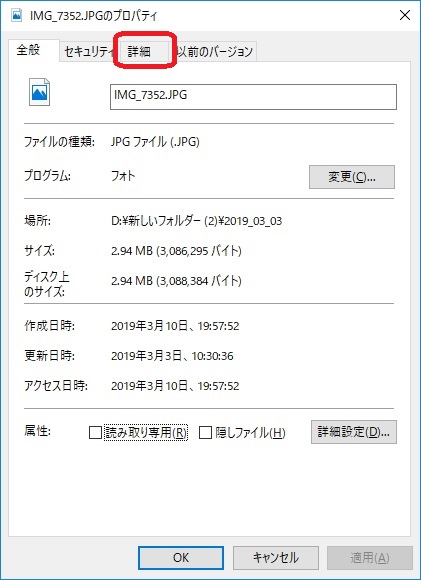
次に現れる画面で、詳細をクリックします。

exif情報を見ることができます。少し下にずらすと、カメラの名前が表示されているのがわかります。

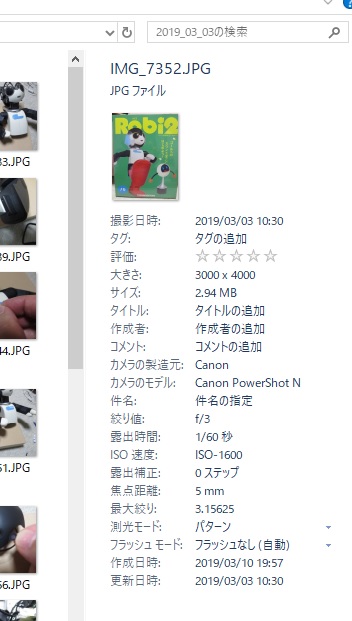
表示/詳細ウインドウ
もう一つの方法は、写真の入っているフォルダの表示から、詳細ウインドウを出してexif情報を見る方法です。
写真の入っているフォルダの表示をクリックし、表示されたメニューから「詳細」ウインドウをクリックします。

こうすると、ファイルの入っている右側に詳細ウインドウが表示され、写真を選ぶと詳細情報が表示されます。

ツールでorientation情報表示
exif情報を見ることはできたものの、この方法では、orientation情報が表示されません。
確かに、最初の写真には exif情報があります。そして、縦横の指定となるであろう情報 も見ることができます。
しかし、縮小専用で縮小した画像には、exif情報が現れません。
そして、この画像のひとつは、うまく縦に表示されますが、もうひとつは横向きになってしまいます。
exif情報が悪さをしているといいますが、その情報がないのに、何故、こんな事が起きるのでしょうか?
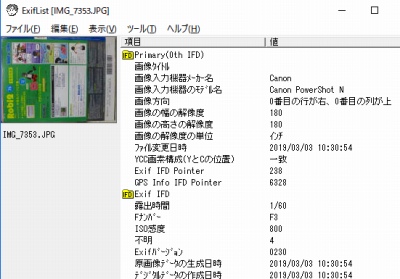
そこで、F6Exifというソフトをインストールして、exif情報を見てみました。

このソフトで見ると、画像方向というものがあって、何か言ってますね。「0番目の行が右、0番目の列が上」なんだかよくわからんですな。
まあ、原因を追究することが問題ではなく、単に写真を自分の思っている方向に向けられれば良いので、原因を深く追求することはしません。
問題の解決
問題解決には、いくつかやりようがあるようです。
pngファイルに変更
exif情報は jpegだけの情報ですので、他の画像たとえば png にすれば、この問題は解決します。
そこで、60爺は、縦型ファイルを開いて、ファイルの種別をpngに変えて新たなファイルを作成しました。

これをwordpressに載せれば、ご覧のとおりOKとなり ました。

プラグインを使用する
60爺は試さなかったのですが、wordpressのプラグインをインストールすることで、この問題を解決できるようです。
たとえば、Image Rotation Repair をインストールして有効にする方法がこのページに載っています。
60爺は、jpeg ⇒ png で解決できたので、こちらの方法は試していません。何か問題が起きたら確認してみたいと思います。
※ブログ運営で遭遇した数々のエラーを一挙公開した記事を作成しました。ブログ運営のヒントになるやもしれず、一度、ご訪問ください。
⇒ wordpressでのエラー対応!ブログ運営で遭遇した障害を全部みせます
最後に
WordPressで画像の向きが勝手に変更される問題は、主に画像ファイルに含まれるEXIFデータが原因です。
このデータが正しく解釈されないと、アップロード時に意図しない向きで表示されることがあります。
本記事では、問題を解消するための方法として、jpegをやめてpngにする方法を紹介しました。
この手順を実践すれば、画像の向き問題を解決し、スムーズなサイト運営を実現できます。ぜひお試しください!
■思えば「ブログ運営」の記事も増えてきました
















ディスカッション
コメント一覧
まだ、コメントがありません